Many websites and mostly blogs, offers the users to watch their contents on several pages (page 1, page 2…) and also the possibility to watch the whole content on one page (view all on single page). But how can we define our preferred option to search engines for the best user experience?

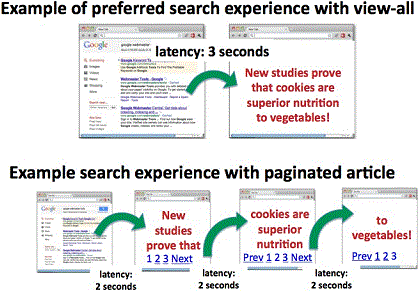
To assist us define our preferred option for search engines, Google explains this subject on a new blog post where they came up with some new HTML elements- rel=”next” and rel=”prev”. But first, Google are stating that according to their testing, users like much more the view all on single page option instead of content divided to several pages. However, they are explaining how to define both options:
View All On Single Page
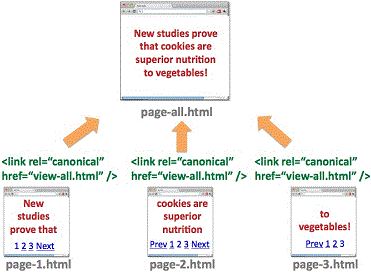
Google suppose to detect the view all option (if you have it) automatically, but if you want to be sure Google understands it you can add the rel=”canonical” element from the divided pages to the view all page, like illustrated in this image:

View On Separate Pages
Sometimes, webmasters prefer the users will see their contents in several pages instead of one (Long loading time, difficult navigation). First, make sure that you don’t use the rel=”canonical” element and it is also recommended to add the noindex meta tag.
Then, use the rel=”next” and rel=”prev” elements to define the link relationship between the different pages.
Common Mistakes
It is pretty common that webmasters make some HTML error that can cause misleading of search engines to the right preferred pages like pointing the rel=”canonical” element to a wrong page or adding noindex meta tag to a page that needs to be indexed. Therefore make sure you understand all the elements and their attributes perfectly before using them and revise your changes BEFORE they are taking effect.