 In a world which is rapidly going mobile, one of the few things the new cool kids on the block (app developers) were envy with old-fashioned web-ancient folks (site owners) is a quality traffic measurement tool for the masses. Sure, there are some nice tools available but nothing really comprehensive enough.
In a world which is rapidly going mobile, one of the few things the new cool kids on the block (app developers) were envy with old-fashioned web-ancient folks (site owners) is a quality traffic measurement tool for the masses. Sure, there are some nice tools available but nothing really comprehensive enough.
Well, discrimination no more! Google Analytics is preparing for the launch of “Mobile App Analytics”, which suppose to offer developers a set of detailed reports about their app’s traffic. And just that site owners old-timers won’t feel neglected, the Analytics team also releasing websites’ Analytics app for Android.
Mobile App Analytics
Some developers would claim that Google is late (again) and the roll out of Analytics for mobile apps is long overdue and they would probably be right. But perhaps it’s better to look at it like how Microsoft usually see things- It’s better late than never (launching a tablet, entering the social world, etc).
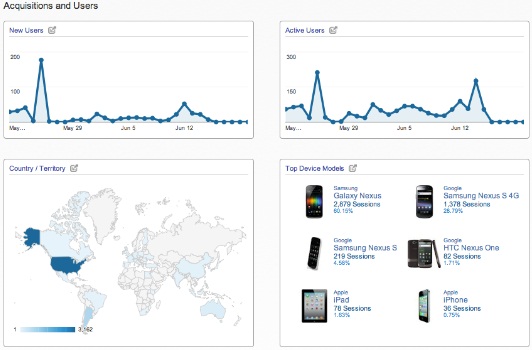
The Google Analytics team posted that the new Mobile App Analytics is now open for beta testing and it suppose to be open for all by the end of the summer. The tool will offer developers stats and insights which are consistent with the unique attributes of mobile apps and will cover the following areas:
- User Analysis Reports- All data related to users such as active users at a selected time-frame, users’ traffic sources, which version of the app they are using and from which device.
- Engagement Reports- How users are engaging with the app with metrics like usage frequency, loyalty, actions, paths through the app and app’s crashes.
- Outcome Reports- Measuring goals accomplishment like purchases, average time spend, clicking on ads or more developer-defined goals.

If you like to participate in the beta testing of Mobile App Analytics you can signup here.
Websites’ Google Analytics App For Android
 Hey Google Analytics team, “Mobile App Analytics”? That’s fine but what about us, the hard working site owners which makes up 90% of the web’s traffic? We want to be mobile-cool as well! Well, don’t worry guys, we haven’t been forgotten quite yet… The Analytics team is bringing mobile closer to us too!
Hey Google Analytics team, “Mobile App Analytics”? That’s fine but what about us, the hard working site owners which makes up 90% of the web’s traffic? We want to be mobile-cool as well! Well, don’t worry guys, we haven’t been forgotten quite yet… The Analytics team is bringing mobile closer to us too!
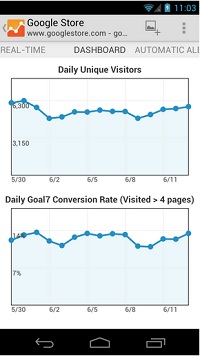
The team has announced on the launch of a Google Analytics App for Android (available on Google Play) which will help site owners to track their websites’ performances on-the-go. Until now, site owners who wished to track their site’s traffic on mobile devices had to use third-party apps which have used Analytics API.
I can personally testify that all those third-party apps which I’ve tried (and I tried A LOT of them) were very unfriendly and clumsy so this new Analytics app directly from the Google factory is a giant upgrade. Although there isn’t any due date for the app’s iOS version, I’m guessing it’s already on the pipelines, waiting for Apple approval.